Let's learn how to submit a blogger and WordPress site in your google search console, I will also tell you how to submit a word press site in your google search console Go to google home page and type google search console Select the first link and open it Then the start now button appears on the screen. Click the button Select Property Type When clicked you will get the dashboard has a button called to add a property in the left side corner. Click on that button.
When you click on it, a popup will open which says Domain and URL prefix You select the URL prefix and enter your website URL in it. Then you will get Ownership auto verified. Click on the go-to property button below. If you not get an auto verified message on the popup, you will get a code. Copy that code and go to your blogger and click edit HTML in the theme option and paste that code under the header If it does not auto verify then do the above, Your website will be added to the google console.
Submit the WordPress site in google console
Let's learn how to make a WordPress website in a similar way
Go to <plugins> on WordPress site and click <add new> new screen opens Search for Yoast in the search bar Yoast SEO plugin appears click to <Install now>.
Activate after installing, click on <SEO> button on the left side after activating Select <General> After clicking on the General button, there is a Webmaster Tools option at the top Click <webmaster tools> Now copy your website URL and go to google console and paste your website URL in add property Now copy your website URL and go to google console and paste your website URL in URL Prefix in add property and press continue button.
This will open a popup where you can click on the HTML Tag and copy the code Again you go to the website and paste in the box called 3rd option google verification code in the Yoast plugin After pasting, click the save changes button Go to google console again and click on verify button. You will get an ownership verification screen.
How to Remove the Website in Google Console.
If you want to delete your website from google console Select the website you want to delete and click on the Settings option on the bottom left, click on the Settings button and you will get Remove Property Clicking on remove property will remove your website from the google console.
How to Generate Blogger XML Sitemap
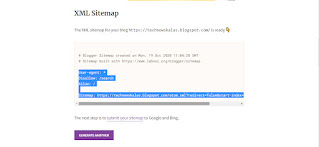
Go to google and type blogger sitemap You will first find this link in the search results www.labnol.org Click on this link and open it. After scrolling through the website, you will see Generate Sitemap Add your website URL and click the generate sitemap button.
The important thing is that before creating a sitemap you must have posts and pages in your blogger and then you need to create a sitemap.
Below you will find the sitemap Copy your sitemap and go to blogger and click on the search preferences option, There is a custom robots txt option in crawlers and indexing paste your sitemap there.
Then you go to the google console and select your website in the top corner and click the sitemap button in the middle of the left side add a new sitemap, just type sitemap.xml and click the submit button
After clicking the button, you will get the message sitemap submitted successfully Click the got it button, sitemap Success takes 2, 3 minutes, wait a bit and then refresh browser then you will get success.
How to add XML sitemap in WordPress
Now let us know how to create a WordPress website XML sitemap If you have already installed the Yoast plugin it will be generated automatically Some changes in it definitely need to be made
The WordPress site has an SEO tab on the left side which says search appearance click it Above is the option called Taxonomies click on it.
Click on the categories <No>
Below that is the tags where also click <No>.
The last one is called formats and click on <Disabled>.
Then go to the archives option and click on <Disabled> in the author archives settings.
Before that, you enter your website URL into the browser and slash sitemap.xml Click on and you will get the details on the screen. Because of the settings you made in yoast then there are only two options Only post and pages -sitemap.xml is visible.
Copy only the words sitemap index XML in the browser and go to sitemaps in google console and click. Paste the sitemap you copied their sitemap submitted successfully click got it.
Now let's learn how to create an HTML sitemap in blogger For this you need to add a code link you will see below Copy the entire code and go to the new page option in blogger and copy it on the page give me page title sitemap On the right side there are some options in which click on comments do <not allow> and click on Done Add your website name in the URL below in the copied code
This way you can add your blogger and WordPress websites to your google console and create an XML site map
Yoast plugin installer in WordPress will make your website more visible in google search engine which is a very good plugin for WordPress website everyone is using this plugin now